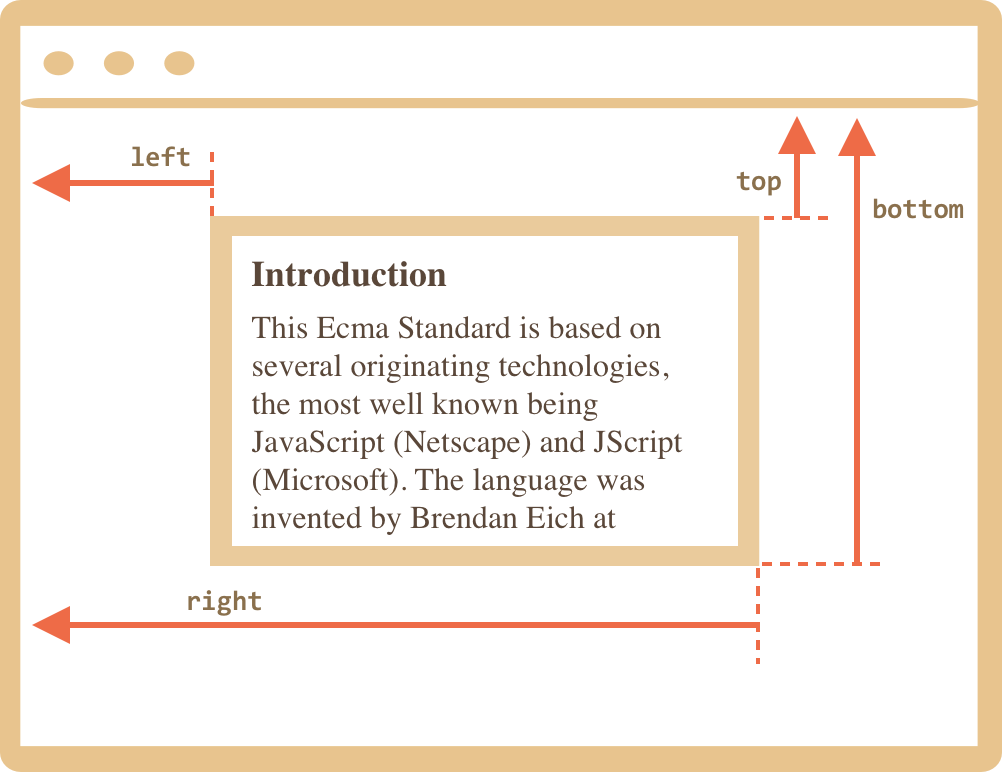
elem.getBoundingClientRect() methods working procedure on an element.... | Download Scientific Diagram

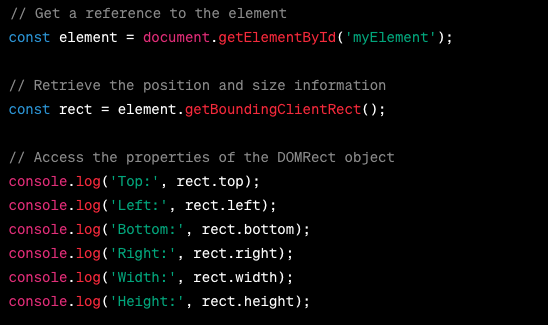
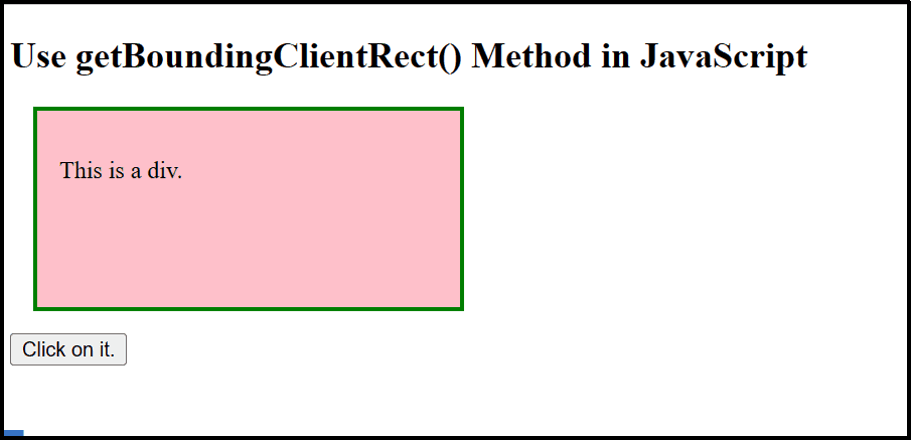
getBoundingClientRect Method in JavaScript - Learn to Code Tutorials Resources Tips Google Apps Script JavaScript Web Development

javascript - style.top inconsistent between JS, inline CSS, and getBoundingClientRect - Stack Overflow

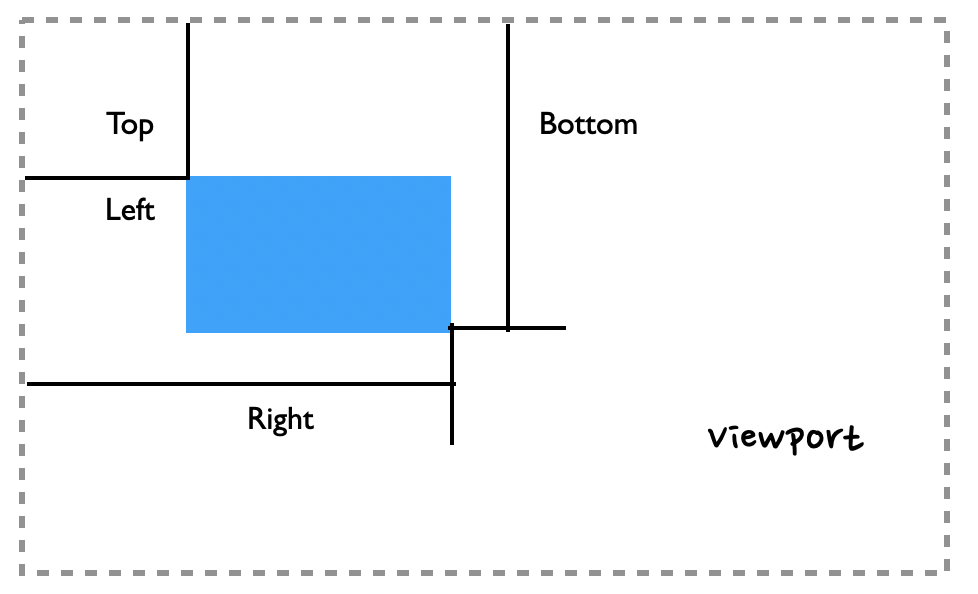
Translating Viewport Coordinates Into Element-Local Coordinates Using Element.getBoundingClientRect()

theme development - getBoundingClientRect() showing different values on load vs scroll - WordPress Development Stack Exchange
Incorrect panel top position with getBoundingClientRect · Issue #591 · algolia/autocomplete · GitHub







![JS] getBoundingClientRect() - Viewport를 기준으로 하는 위치 값 가져오기 JS] getBoundingClientRect() - Viewport를 기준으로 하는 위치 값 가져오기](https://blog.kakaocdn.net/dn/cqdLKQ/btqUYfJxu6O/6oye0ImQNYRMp20MSIU6a0/img.png)