Find the character position using javaScript: FAST, BIG pages, ALL browsers, NO preprocessing. | Software Salad

javascript - Retrieving correct offsetTop and offsetLeft of an element after a CSS3 rotation - Stack Overflow

Top Offset VS Margin What's The Difference For Sticky Positioned Elements (Editor X Tutorial) - YouTube

javascript - Why window.scrollY + element.getBoundingClientRect().top is not equal to element.offsetTop? - Stack Overflow
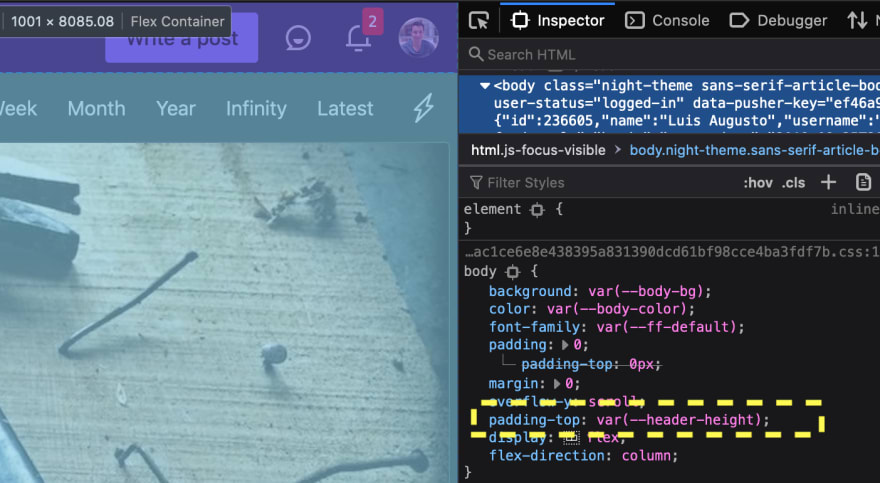
![Drupal Displace outputs invalid value for --drupal-displace-offset-right when opening top dialog [#3363127] | Drupal.org Drupal Displace outputs invalid value for --drupal-displace-offset-right when opening top dialog [#3363127] | Drupal.org](https://www.drupal.org/files/issues/2023-05-27/offset-right.png)